外貌党表示,好看是第一生产力。
因为非常喜欢 Obsidian ,之前在外观上做了很多探索,分享一下。
1、安装 Minimal 主题并启用,可配套 Minimal Theme Settings 修改主题颜色,配套 Style Settings 插件修改表格、标题等各元素样式。
2、隐藏不必要的页面元素,使页面更简洁,通过 Hider 插件实现。
3、自定义字体。通过 font.css 代码片段实现。正文字体参考 Bear,选用 Avenir next。代码字体选用 Menlo。表格字体选用 Sarasa Mono Slab J,是更纱黑体的一种,配合 Advanced Table 插件,可以实现编辑模式下表格的中英文对齐。
4、设置左侧导航栏文件夹图标。通过 folder-icons.css 代码片段,指定不同文件夹名前缀加不同的 emoji。这样的好处是本身文件夹命名不用加 emoji,以免出现路径上的异常。
5、设置标签小药丸效果。通过 tag-pills.css 代码片段,指定不同标签不同颜色,默认为蓝色。
6、添加 Banner。Notion 风,美化用。Banner 图片存放在 /template/media 路径下。个人喜欢在日记模板中添加 banner,每日自动生成,增强一下写日志的体验。
7、为链接增加小图标。使用 external-link-icons.css 代码片段。
8、其他小点的改动,统一放在 general.css 中。比如取消斜体引用,因为在传统的中文版本中,没有斜体中文的做法。
9、提供图片并列显示功能。利用 image-grid+ contextual typography 显示。
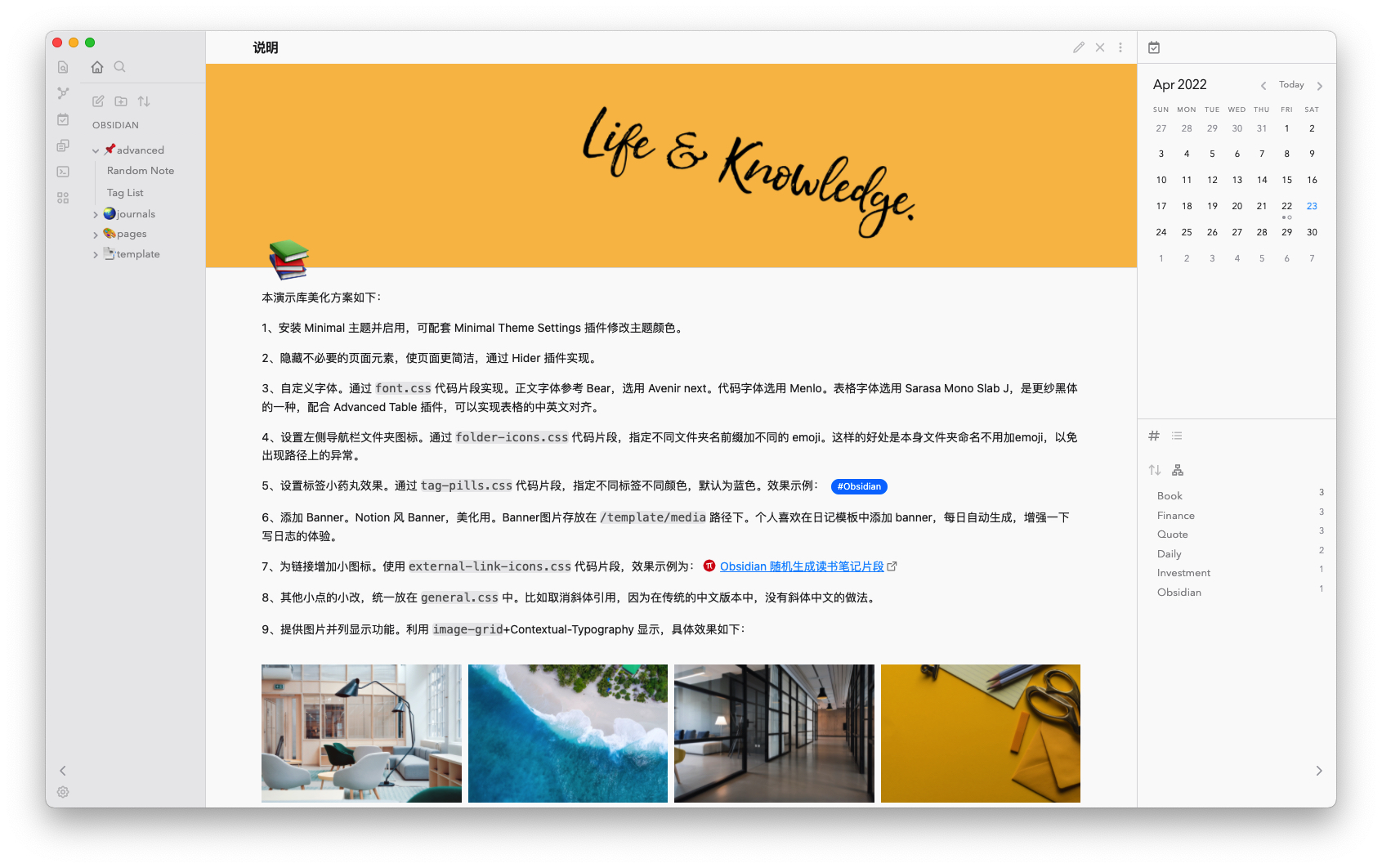
整体效果如下:
 在 Github 上建了一个演示库,把代码片段和插件都放在
在 Github 上建了一个演示库,把代码片段和插件都放在 .obsidian 下了,感兴趣的话,可以直接复制粘贴。
其他 Obsidian 的文章